placeholder属性によって、フォームの入力欄にプレースホルダを設定できるようになりました。さて、この「プレースホルダ」とはそもそもなんなのでしょうか。また、プレースホルダにはどのようなテキストを書けばよいのでしょうか。
プレースホルダってなに?
フォームの入力欄に、薄い灰色のテキストが表示されているものを見かけます。あのテキストや、テキストを提供する仕組みは、プレースホルダと呼ばれています。

「プレースホルダ (“placeholder”)」 とは、「実際のものに代わって現れるもの」を意味します。たとえば、Webサイトのテンプレートを作る際に、実際のページにはないテキストを入れることがあります。日本語では「ダミーテキスト」などと呼ばれますが、英語では “placeholder text” と呼ばれることがあります。ですので、「プレースホルダ」はフォーム関連の専門用語というわけではありません。
プレースホルダは、フォーム入力欄に値がなにも入力されていない時に表示されます。そしてフォームになにか入力されると、プレースホルダは消えてしまいます。
ですので、プレースホルダには「フォームの入力前に、その入力欄に関する何らかの情報を示す」目的があると考えられます。
HTML5のplaceholder属性
冒頭ではプレースホルダの採用例としてSafariのアドレスバーを紹介しましたが、プレースホルダはOSネイティブのソフトウェアだけのものではありません。近年、Webサイトでも、フォーム入力欄にプレースホルダがあるものを見るようになりました。
Webサイト上のプレースホルダは、これまでJavaScriptによって実装されていました。これはHTMLのフォームにプレースホルダをつける機能がなかったためです。しかし、HTML5ではplaceholderというそのままの名前の属性が、<input>と<textarea>に導入されました。この属性を使えば、JavaScriptなしでプレースホルダを設定できます。
仕様書にあるplaceholder属性の定義を簡単に訳してみました。
placeholder属性は、ユーザーがデータを入力する際に、彼らを手助けする目的で提示される短いヒント(単語や短いフレーズなど)を表す。ヒントには、入力例や望まれるフォーマットの説明が当てはまるだろう。この属性を指定する場合、値にU+000A LINE FEED (LF)やU+000D CARRIAGE RETURN (CR)を含めてはならない。長いヒントやその他の補足情報については、
title属性がより適切である。
placeholder属性はlabelの代わりに使うべきではない。UAはこのヒントを、要素の値が空文字列である場合に改行を取り除いたうえでユーザーに提示するべきだ。このとき、コントロールはフォーカスされてない状態であってもよいし、フォーカスされていてもよい。
placeholder属性の使い方
使い方ですが、表示したいヒントを<input>, <textarea>要素のplaceholder属性に書くだけです。
<input placeholder="プレースホルダ">
<textarea placeholder="プレースホルダ"></textarea>
これだけ。便利な世の中になりました。
なお、改行を含められない仕様なので、複数行のプレースホルダを<textarea>に表示することはできません。
プレースホルダの消えるタイミング
プレースホルダが消えるタイミングについて、仕様書は「コントロールはフォーカスされてない状態であってもよいし、フォーカスされていてもよい」と、曖昧に書いています。ですので、OSやブラウザによって、プレースホルダが消えるタイミングが違います。なぜこのようなことになったのでしょう。
もともとHTML5仕様書では、プレースホルダはフォーカスが当たったときに消えるものと定義されていました。しかし、OSが提供しているネイティブUIのプレースホルダが、必ず同じ挙動をとるかというとそうではありません。
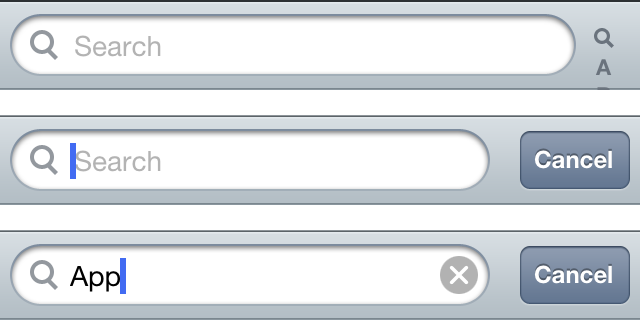
たとえば、iOSのアドレス帳。検索欄にプレースホルダが指定されているのですが、このプレースホルダはフォーカスした際には消えません。フォーカス時は入力状態であることを示すIビームが、プレースホルダに重なって表示されます。プレースホルダが消えるのは、テキストが入力されたときになります。

ところがiOS4までのSafariは、当時のHTML仕様の規定どおり、プレースホルダがフォーカス時に消えるようになっていました。しかし、OS側で提供されているものと違う挙動をわざわざ求めることに理由はありません。むしろ、OSの挙動を尊重する方が筋でしょう。こうして、SafariのレンダリングエンジンWebKitに変更が加わり、placeholder属性の挙動をカスタマイズできるようになりました。
iOS5のSafariでは、プレースホルダが入力時に消えるように改められました。また、OS X LionのSafari 5.1も同様の挙動をとるようになりました。こうした実装の変更を受け、HTML仕様書も定義を改めたという経緯があります。
なお、プレースホルダが入力時に消えるのはiOSやOS X LionのSafariに限りません。Chrome 17以降やFirefox 15以降でも、プレースホルダは入力時に消えるようになっています。
どんなテキストが「ヒント」になるか?
さて、placeholder属性やその挙動についてひと通りわかったところで、ここからは属性のよい使い方について考えます。
仕様書で「短いヒント」と短さが強調されていること、長いヒントは ここで思い出してほしいのが、プレースホルダの挙動です。プレースホルダはフォーカス時、もしくは入力時に消えてしまいます。つまり、入力しているときにプレースホルダの「ヒント」を見ることはできません。ここから、入力している最中に忘れてしまうような長さ、入力前にパッと見られない長さのテキストは 仕様書では、 たとえば、次のように しかし、 これは、 仕様では、ヒントとして入力例が考えられると書かれています。この例とは、いったいどういったものでしょうか。
会員登録フォームなどで、「山田 太郎」「placeholder@example.com」など、名前やメールアドレスの例を書いているものがあります。
こうした例は、入力するデータの書式を示すために使われていることが多く、ヒントとして機能しているかどうかは微妙なところです。
しかし、入力する情報が特定のカテゴリに限定されない場合、プレースホルダが有用なヒントとなる可能性があります。
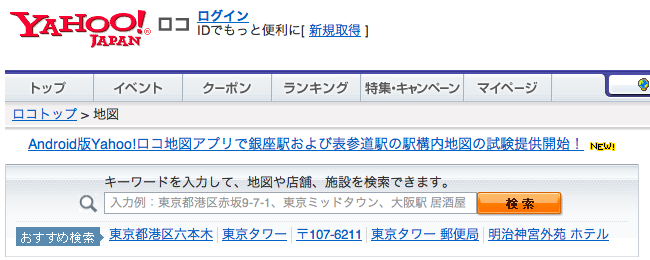
たとえば、Yahoo!ロコ地図です。Yahoo!ロコ地図の検索フォームには、「入力例:東京都港区赤坂9-7-1、東京ミッドタウン」「大阪駅 居酒屋」というプレースホルダがあります。どれも場所に関係する情報ですが、「東京都港区赤坂9-7-1」は住所、「東京ミッドタウン」はランドマーク、「大阪駅 居酒屋」はランドマーク周辺の情報と、性質がそれぞれ異なっています。
このプレースホルダによって、検索フォームが少なくとも3タイプの情報を受け付けられることを示せます。これは「ヒント」として適切な情報ではないでしょうか。
しかし、入力例が多すぎる、もしくはテキストが長すぎると、「長いヒント」の項で挙げた「入力時に消えてしまう」ことが問題になってくるでしょう。そういう場合はプレースホルダを使うのではなく、フィールドのそばに併記する方がよいかもしれません。
最後に、入力書式です。郵便番号や電話番号は一定の桁数で区切るなど、慣習として使われている形式があります。また、入力する文字について「全角英数」や「カタカナ」など、種類を指示するフォームなどがあります。これらの書式を指示する際に、
このようなプレースホルダの使い方は、避けたほうがよいでしょう。なぜなら、テキストを入力するとプレースホルダは消え、書式がわからなくなるからです。フォームが特定の書式を求める場合は、入力欄のそばに常に表示しておくほうがよいでしょう。
もっとも、特定の書式を強制するフォームは不便なものです。住所の数字やハイフンが全角でなかったのでエラーが出た、スペースが半角に変換されてしまい何がエラーなのかわからなかったという経験はないでしょうか。
振り仮名のひらがな/カタカナ表記、全角/半角英数、電話番号や郵便番号の区切りなどは、プログラムで比較的簡単に変換できます。利用者に入力させ直すよりは、サーバサイドプログラムで変換し、その内容を確認させるほうがよいでしょう。
それができない場合でも、placeholder属性の目的は、入力する内容について「ヒントを与える」ことです。では、どういったテキストが適切な「ヒント」になるのでしょうか。仕様書の定義をもとに考えましょう。
長い文は不適当
title属性でと促していることもあり、長いヒントは不適当なようです。ただ、どれくらいのテキストが「長い」と判断されるのか、具体的な数値はでてきません。
placeholder属性の値として不適切と判断できます。
ラベル代わりの利用はダメ
<label>要素の代わりに使うべきではないと書いています。何故いけないかというと、placeholder属性だけではそのフィールドが何のためのものか、視覚的にしか伝わらないことがあるからです。
<label>をつけず、その代わりにplaceholder属性をつかったフォームがあるとします。
<input placeholder="名前">
<input type=email placeholder="メールアドレス">
<button>送信</button>
labelを関連づけず、プレースホルダをラベルとして利用する例。placeholder属性をサポートしているブラウザでは「名前」「メールアドレス」という文字が見えます。ラベルを表示する場所を別にとらずにすむため、フォームをコンパクトにしたい場合、プレースホルダはとても魅力的なアイデアに思えます。
placeholder属性をサポートしていないブラウザではなにも表示されず、何を入力すればよいのかわかりません。また、スクリーンリーダーなど支援技術についても、対応していない場合は何を入力すればよいのかが分かりません。また、入力欄が数多くある場合、入力中に何を入力すればいいかがわからなくなるケースも想定されます。
placeholderをラベル代わりに使うというよりも、ラベルを与えていないフォームがそもそも問題という話です。フォームにはまずラベルをつけましょう。その上で、どうしてもプレースホルダのUIをラベルとして利用したい場合、支援技術や非対応ブラウザで支障が出ないように対応することが必要です。
入力内容の例示は効果的な場合もある?
<input type=email placeholder="placeholder@example.com">
入力書式の表示はフォームそのものの再考を
placeholder属性が使えるのでしょう。
<label>電話番号: <input size=25 placeholder="半角数字、ハイフン無し"></label>pattern属性を始めとする検証機能を利用する、JavaScriptで検証し、適切な書式であるか否かをフィールドの横に表示するといった方法も考えられます。プレースホルダで表示するよりも、もっとよい情報の提示方法があるはずです。
JavaScriptによるプレースホルダの実装は必要か
Webサイトのプレースホルダの中には、JavaScriptが使われているものが数多くあります。placeholder属性が導入される前から存在していたものや、古いブラウザでもプレースホルダを表示したいという要求に答えたのでしょう。
JavaScriptでのプレースホルダ実装は、大きく分けて2つのパターンがあります。
value属性にプレースホルダテキストを書き、入力欄のフォーカス・入力に応じて属性値を書き換えるlabelやtitle属性にプレースホルダを記述し、スタイルシートで入力欄の上に重ね、フォーカスに応じて表示・非表示を切り替える
すでに有志によって、多くのライブラリやjQueryプラグインが公開されているので、古いブラウザにプレースホルダをつけるのは簡単です。
ですがここで、その意義についてちょっと考えてみましょう。プレースホルダはヒントを与えるもので、それがなくてもフィールドに何を入力するかは、プレースホルダなしでも理解できなければいけません。
ちまたにあるプレースホルダつきフォームを調べてみると、「検索ワードを入力」や「Search」といったものが多いことに気づきます。しかしこれらの情報は、フォームのデザインやラベルから自明であり、「ヒント」として有用かどうかは疑問が残ります。こうした情報のために、小規模ではありますがJavaScriptを書くこと、ライブラリを読み込む必要性はあるのでしょうか。
まとめ
プレースホルダはフィールドに入力する情報に関し何らかの「ヒント」をユーザーに伝える役割があります。ヒントはプレースホルダの使われる文脈に依存するので、利用する際にはフォームや入力欄について考える必要があります。
プレースホルダは場合によって、良いヒントを提供してくれるかもしれません。しかし、プレースホルダの情報はあくまでヒントです。プレースホルダがなくなると目的が分からなくなるようなフォームであってはいけません。ですから、まず問題なく機能するフォームを作ったうえで、必要あらばプレースホルダでヒントを与えるという設計フローがよいでしょう。